PROGRAMACIÓN: HORA DEL CÓDIGO Y BLOCKLY.
¡Hola! Aquí estamos de nuevo, y esta vez para hablar de algo un poco diferente a lo que hemos estado haciendo. En esta ocasión voy a tratar los lenguajes de programación y dos programas que
hemos estado usando en clase.
Un
lenguaje de programación es un sistema estructurado y diseñado para
realizar procesos que pueden ser llevados a cabo por máquinas, como
los ordenadores. Estos lenguajes de programación usan diferentes
normas o bases y se utilizan para controlar cómo se comporta una
máquina, crear programas informáticos,...
Con
estos lenguajes cada vez más avanzados se desarrollan las
aplicaciones que usamos en el móvil, ordenador, tablets, consolas,...
Para iniciarnos en el mundo de la programación, hemos comenzado
utilizando la HORA DEL CÓDIGO, una campaña mundial para que los
niños completen una hora jugando, aprendiendo y creando con
tecnología, la cuál está diseñada para mostrar que todo el mundo
puede aprender a programar y así comprender los fundamentos básicos
de la Ciencia de la Computación.
Básicamente,
debemos dar una serie de órdenes a un personaje para que llegue a su
destino: avanzar, girar a la derecha,...; sin embargo, hay un número
máximo de bloques que debemos emplear y no podemos pasarnos, con lo
cuál es necesario emplear bloques de repetición y de condición.
Así, poco a poco sube la dificultad y aprendemos nuevas órdenes, y
al final de cada nivel, se muestra el código que se ha utilizado
para la programación.
Este
es el último nivel del “Laberinto clásico”, y su código:
Os
animo a que lo probéis, y juguéis durante un rato, a la vez que
aprendéis algo de programación. Si os ha gustado, también os
invito a que probéis otros similares como el de Frozen o el de
Flappy Bird.
Para
continuar, hemos complicado un poco las cosas y empezamos a programar
con código. Para ello, hemos usado BLOCKLY, que permite a los
programadores principiantes a concentrarse en la lógica y se les
ofrece una serie de comandos y la forma de combinarlos para
finalmente, tener en cada nivel el resultado deseado. Como
veis, hay varios apartados: rompecabezas, laberinto, pájaro,
tortuga, película,...
Sin
embargo, nosotros solo hemos llegado hasta la tortuga.
Se
empieza por lo más básico, como veis aquí en el rompecabezas:
Ya
con el laberinto, empezamos a utilizar los bucles y bloques
condicionales.
Aquí
en el pájaro se complican un poco más las cosas, puesto que a lo
anterior se le suman los grados y más bloques condicionales.
Y
por último, en la tortuga, los gráficos que debemos realizar son
algo más complejos, aquí os dejo el código del nivel 9:
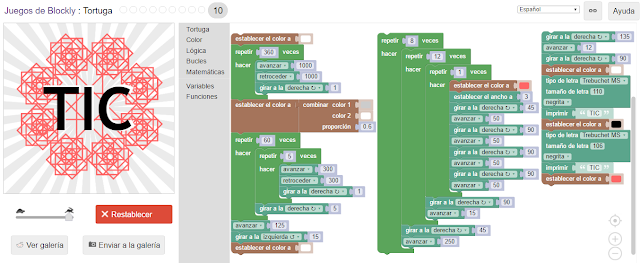
Ya,
el nivel 10 te permite crear tu propio diseño por medio de los
diferentes comandos, y además podéis ver la galería de imágenes,
donde los usuarios pueden ir dejando sus diseños y los códigos que
han empleado.
Aquí
os dejo mi diseño:
Espero
que os haya gustado, y que os decidáis a probar ambos programas y
darle una oportunidad a la programación, aunque no entendáis mucho
de esta, porque lo que estos programas sí te ofrecen es la
oportunidad de jugar y disfrutar, pero sobre todo de aprender.